Our Approach to Inclusive Product Design
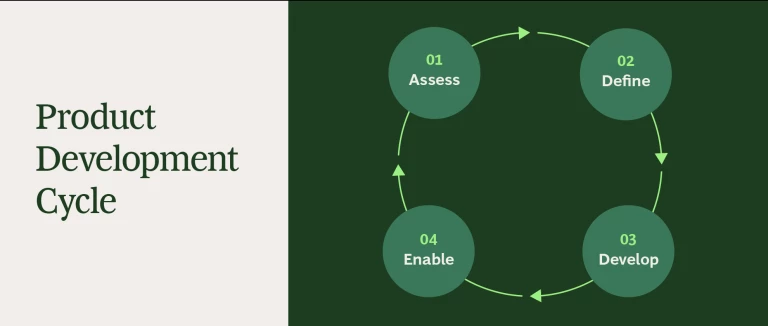
BCG’s experts help clients enable product transformation and deliver heightened performance throughout all four stages of the product-development life cycle.

Companies should consider design, architecture, and ecosystem principles at each stage to develop an
inclusive and equitable product, while asking these relevant questions:
1. Assess
- Design. Are we being inclusive of all audiences in our user research?
- Architecture. Do specific target populations face technology barriers?
- Ecosystem. What motivations and implications should we consider?
2. Define
- Design. Are we ensuring cross-discipline collaboration to capture divergent perspectives?
- Architecture. Have we validated how algorithms will impact all customers?
- Ecosystem. Do we have a holistic stakeholder map?
3. Enable
- Design. Have we captured diverse user feedback and iterated appropriately?
- Architecture. Have we tested our product’s infrastructure connectivity?
- Ecosystem. Have we examined our supply chain to ensure equity throughout?
4. Develop
- Design. Is our data inclusive of all customers using the product?
- Architecture. Are our data and algorithms free of bias?
- Ecosystem. Have we considered DEI when selecting partners?
In other words, design is just one aspect of equitable product design. Our approach is built around ongoing user engagement. And it is all encompassing, ensuring that all parties in the surrounding ecosystem are following principles of inclusion.
Our Client Work in Inclusive Product Design

Our Insights on Inclusive Product Design